

‘Mortal Engines’: How On Earth Do You Animate A Massive Moving City, Anyway?
It sounds like a pretty absurd premise: in a post-apocalyptic world, the city of London – or what’s left of it – has been hoisted onto huge tracks and hunts down other smaller cities for resources. But this is exactly what happens in Christian Rivers’ Mortal Engines, produced by Peter Jackson and based on the novel by Philip Reeve.
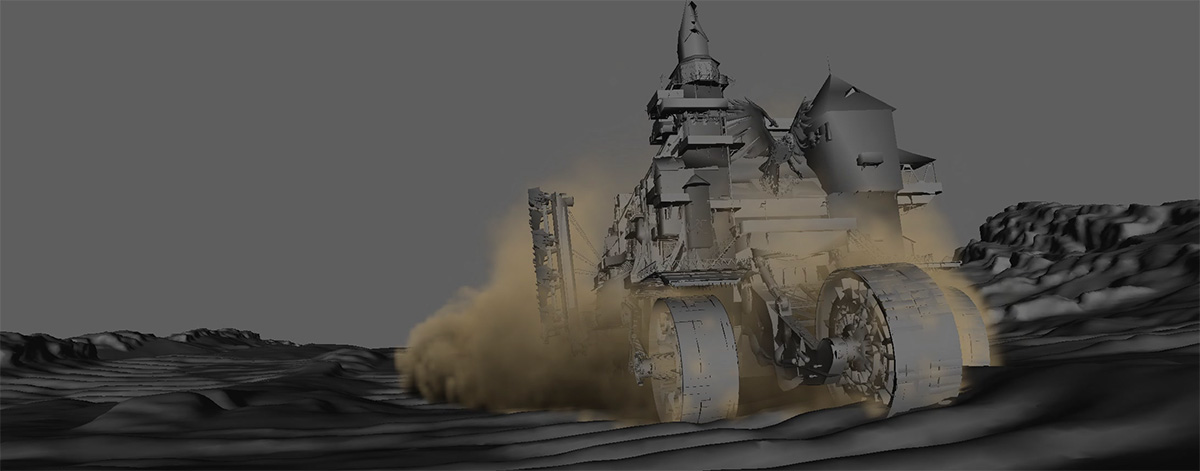
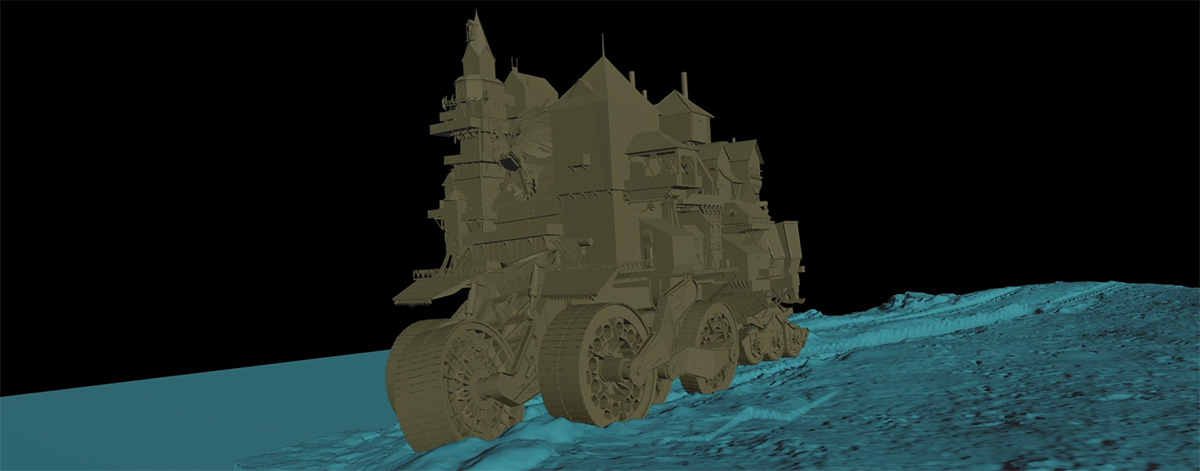
What was tricky about animating a giant city like London – which ultimately spanned 860 meters tall, 1.5 kilometers wide and 2.5 km long – was that, usually, tackling anything that large does not require the environment it is in to move. But, since London was on tracks and chased after other cities, both the vehicle itself (an enormous asset with many parts) and the environment (more enormous assets) had to work together.
So, how do you animate that? Can you actually animate that? After several hurdles, Weta Digital eventually found a way, by following some clear principles and inventing a bunch of new tools, techniques, and workflows, as animation supervisor Dennis Yoo explained to Cartoon Brew in these four steps.
Step 1. Re-visiting the idea of animation puppets
“Our city puppet was not necessarily just a straight puppet like a Maya puppet that you then rig,” stated Yoo. “It was actually a layout puppet, instead. It’s that big. It needed to follow this process where it needed to constantly be worked on, because layout would still be dressing it, and models would still be modelling, which means it had to stay in this layout world.”
This idea was something that initially “looked great on paper,” admits Yoo, but animating such a huge asset was still incredibly hard, and performance on Weta Digital’s machines was ‘horrendous’ for their earliest attempts, which was for Mortal Engine’s teaser trailer (Yoo says they were only getting about two frames per second performance out of Maya for the teaser shots).



“We even had to go back to an old-school style animation where we pulled out dope sheets,” said Yoo. “We’d be writing down frame numbers and poses that way. So it was really painful, and it was also time consuming, because we couldn’t actually playblast things right away because that would actually take up time. We couldn’t scrub. We literally had to type in the frame number and then manipulate it that way. In the end, though, it was great to have that first initial teaser trailer. It just showed how much we needed to push this layout puppet.”
Development of the layout puppet continued, and took advantage of a technique the studio had developed on the Planet of the Apes films called Koru skinning. “It’s where the skinning process is taken out of Maya,” explained Yoo. “It is streamlined into a faster process, and then ported back in. We went from two fps on our London puppet – which wasn’t even the full London puppet, it was just a partial London puppet – to 50-plus fps.”
Step 2. Moving many moving parts
The environment is moving. The city is moving. And the buildings on the moving city are moving. With so many buildings also existing on London – with each building needing to also move slightly – Yoo was concerned that animators would not be able to keyframe each one separately.

The solution was Gumby, an internal Weta Digital path animation tool that deals with collision detection via procedural methods. It also allowed for the massive city wheels to contact the ground and move accordingly. “We could dial that in within the rig itself,” said Yoo, “so we wouldn’t have to animate all that initial ground contact. We could actually have a procedural task on that, and then, later on, key on top and push the timing and weight of the wheels.”
Any secondary motion of the buildings was further enabled with a dynamic caching system that could also be adjusted via keyframing. “The workflow for our animators was really so that they could just concentrate on animating and not deal with all those technical issues of ground contact and painstaking secondary motion,” added Yoo.
Step 3. Make your city travel fast – really fast
Selling the scale of London, especially as it chases down smaller cities, required a great deal of testing. The cities travel large distances, and when early previs was brought into animation, it actually had the cities approaching a speed of Mach 1. “A vehicle going Mach 1 is ridiculous, because you can’t actually simulate anything around that,” said Yoo. “So we actually had to find different ways to tone down that speed, yet keep up that energy within the cut.”



“Initially,” noted Yoo, “we wanted them to go about 100 kilometres an hour, which was still fast, but the scale of them just made that speed too slow. It made things look like you were watching snails race. It just wasn’t exciting.”
To ultimately communicate the size of London and its size in comparison to other cities, Weta Digital found that they needed to make it travel about 300 kilometers an hour, still an enormous speed, but one that Yoo says was more “convincing.”
Step 4. Keep an eye on world space
The scale of the cities, and then the need for them to travel immense distances at such fast speeds, posed a challenge for Weta Digital in terms of the capabilities of Maya. “Maya has this world space of 0,0,0,” said Yoo. “That’s the origin. But once you start pushing too far away, which is a few kilometers, that precision, it starts losing it. The calculations start getting incorrect, and so we had this precision error when we started pushing too far away from that world position of zero.”

This issue made a big impact in one particular sequence when London had to travel between two points and was already past that precision error point. The solution Yoo’s team came up with was to try and bring everything back to 0,0,0. “When we pushed it past that error point, everything started shaking, things were off. You couldn’t do any contact or matching animation. It was an issue we never actually had to deal with so abundantly before.”
